MatRadioButton: Error: No value accessor for form control with path... · Issue #14850 · angular/components · GitHub
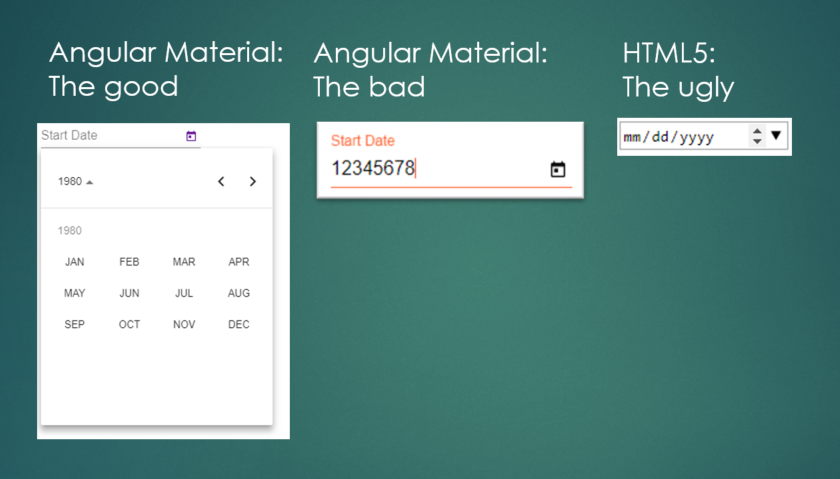
GitHub - JohannesHoppe/angular-date-value-accessor: Home of the Angular DateValueAccessor for <input type="date">

More than one custom value accessor matches form control with unspecified name attribute · Issue #30 · matheo/angular · GitHub

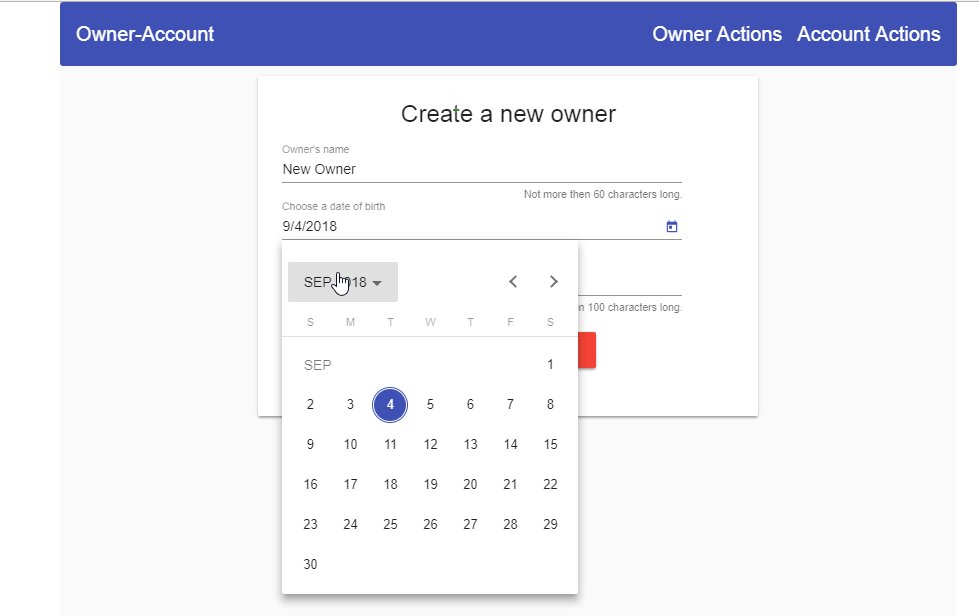
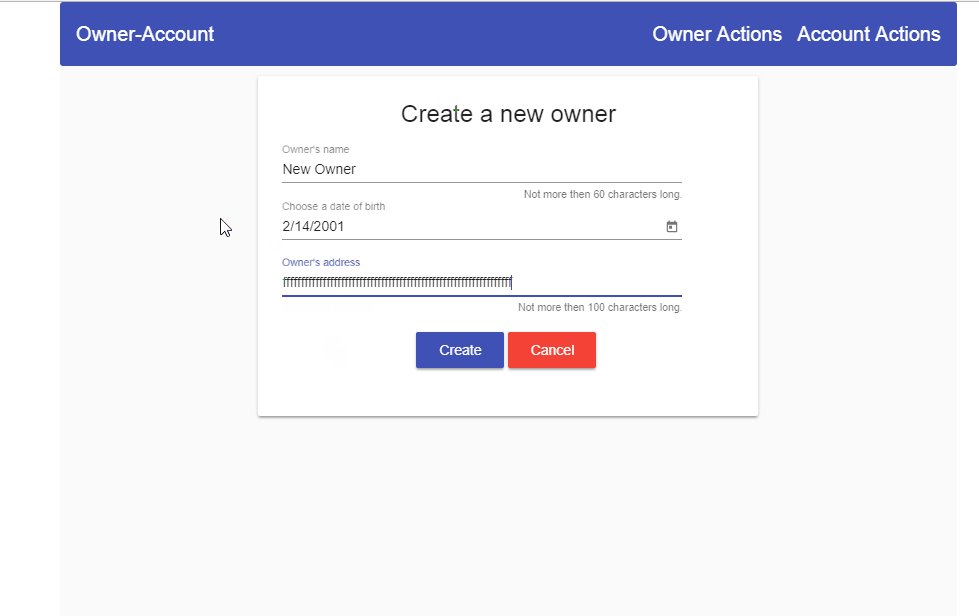
How to use ControlValueAccessor to enhance date input with automatic conversion and validation - Angular inDepth

Angular 7 Reactive forms "No value accessor for form control with unspecified name attribute" - Stack Overflow

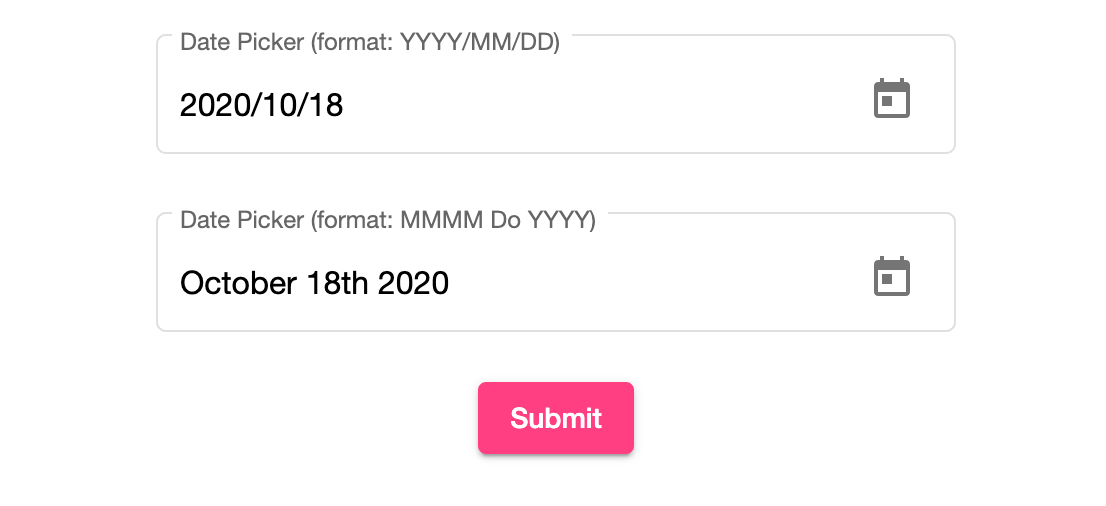
Angular-material: Create a separate format for each date picker on the same page | by Quang Tang | Medium