
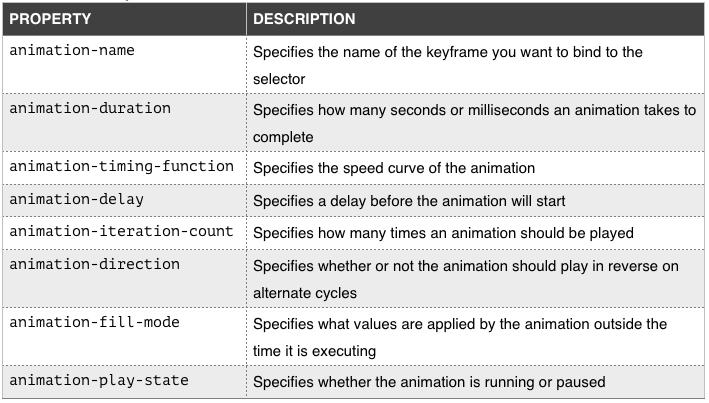
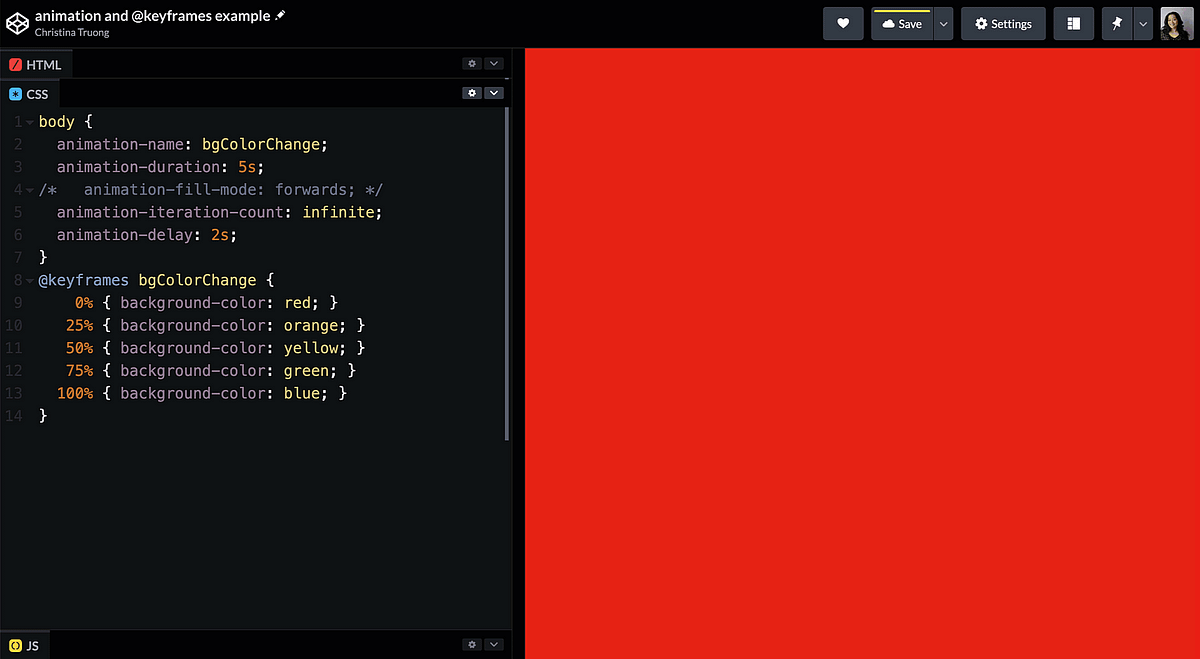
A short guide to CSS Animations:🔮 CSS animations are used to create smooth and beautiful animations. We can animate an element just by applying som - Thread from Shreya Purohit | Data

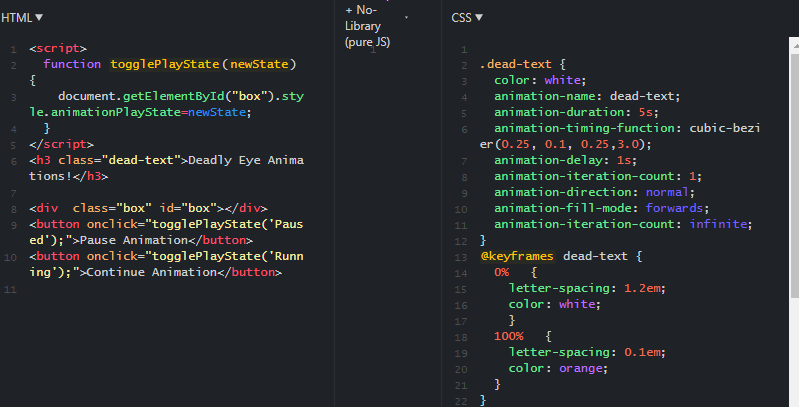
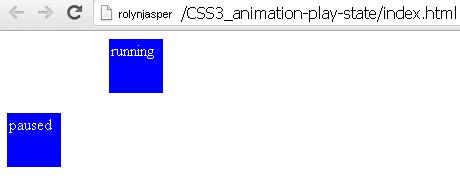
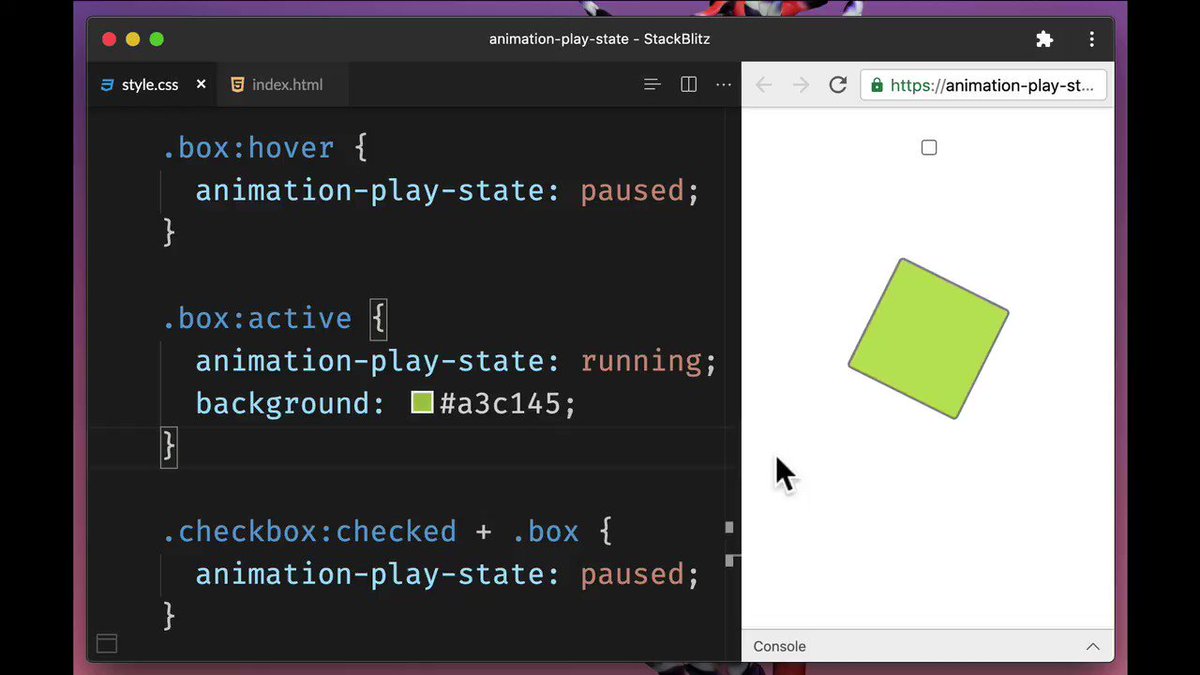
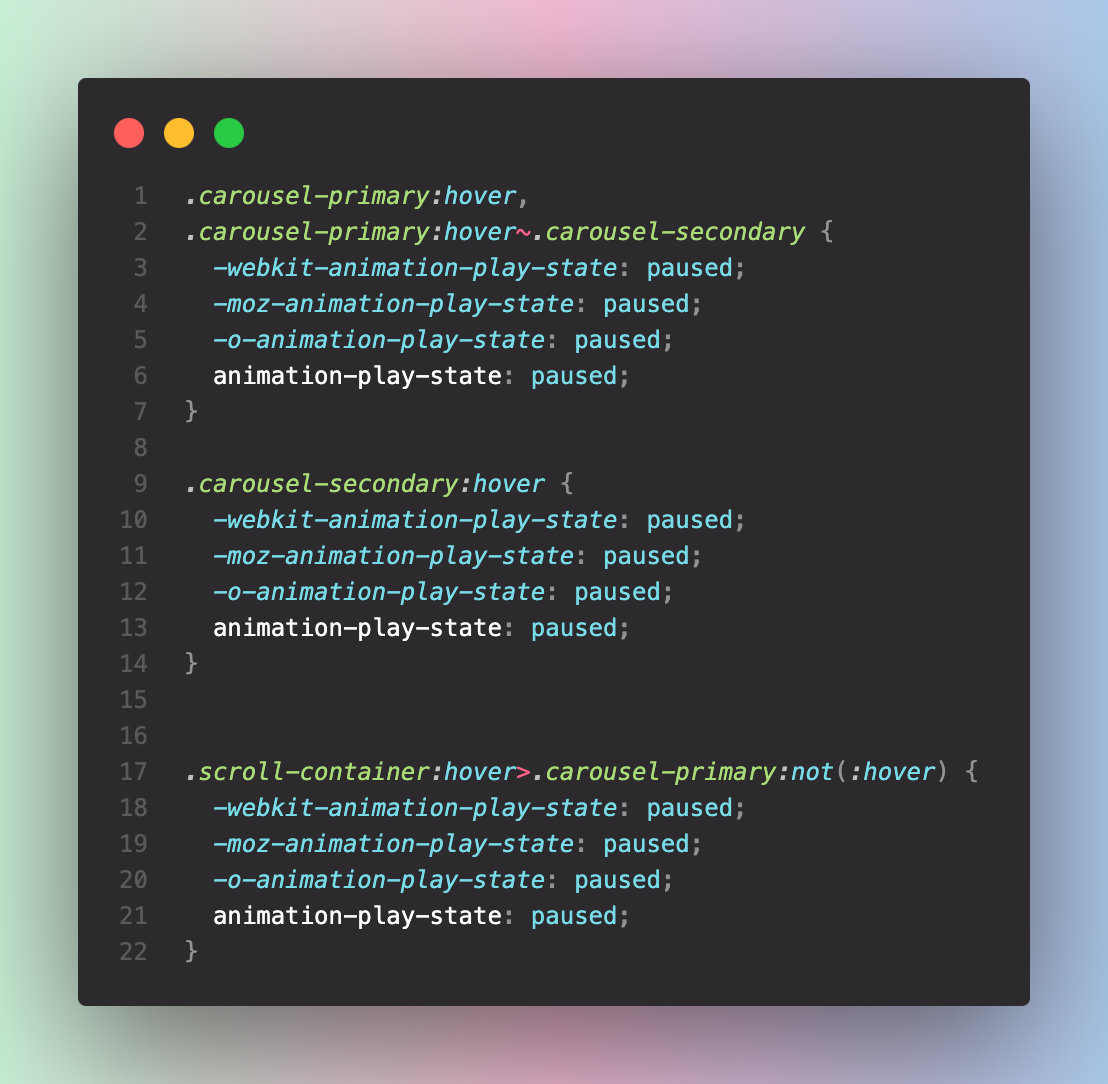
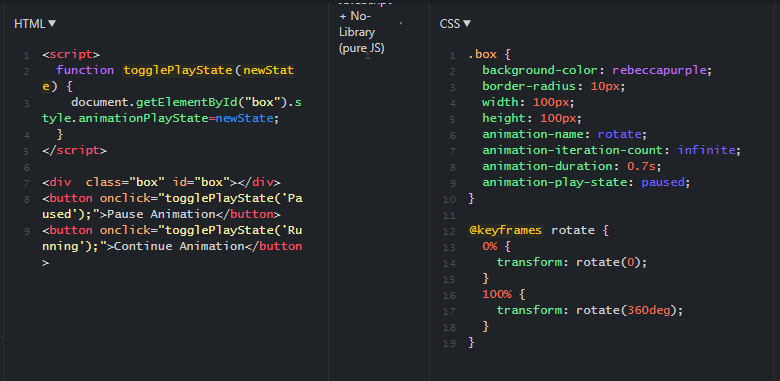
Tomek Sułkowski on X: "#TIL about `animation-play-state` which allows to pause or continue CSS animation. https://t.co/umkeiJ2Bzs" / X















![CSS Logo Marquee / Ticker [Snippet] <> No-Code Supply Co. CSS Logo Marquee / Ticker [Snippet] <> No-Code Supply Co.](https://assets-global.website-files.com/62fa51cad42badfa9674d967/63f467aa5fd44d7c0a3211ca_og.jpeg)